( es6란? ECMA라는 국제 기구에서 만든 표준문서인 ECMAScript(=ES)의 6번째 개정판 문서에 있는 표준 )
var과 let, const의 차이를 살펴보자!
var value = 'test1'
console.log(value) // test1 출력
var value = 'test2'
console.log(value) // test2 출력
개발자 도구로 보면 chrome의 경우 Uncaught SyntaxError: Identifier 'value' has already been declared 라는 에러메시지가 출력되고, IE의 경우 SCRIPT1052: Let/Const 다시 선언 이라는 에러 메시지가 출력된다.

참고로 let, const은 immutable여부가 다르다!
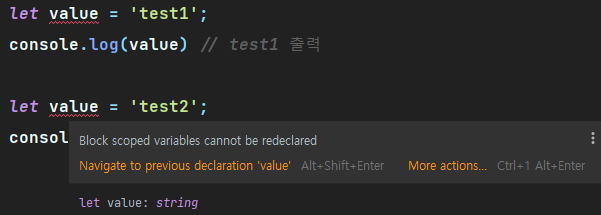
- let의 경우 변수의 재선언은 불가능하고, 변수의 재할당은 가능하다.
let value = 'test1';
console.log(value); // test1 출력
value = 'test2';
console.log(value); // test2 출력
- const는 변수의 재선언, 변수의 재할당 모두 불가능하다.
const value = 'test1';
console.log(value); // test1 출력
value = 'test2';
console.log(value); // Uncaught TypeError: Assignment to constant variable.
SyntaxErrorr가 발생한다.
자바스크립트에서 사용하는 var, let, const, function, class 등은 모두 호이스팅이 된다. var의 경우 호이스팅될 때 초기 값이 없으면 자동으로 undefined를 초기값으로 하여 메모리를 할당하기 때문에 선언 전에 변수를 사용하려고 하면 에러가 발생하지 않는다.
반면 let, const의 경우 초기 값이 없을 때 var처럼 자동으로 할당하지 않기 때문에 에러를 발생한다.
console.log(value1); // undefined
var value1;
console.log(value2); // Error: Uncaught ReferenceError: value2 is not defined
let value2;
consol.log(value3); //Uncaught SyntaxError: Missing initializer in const declaration
const value3;즉, var는 선언 단계와 초기화 단계가 한번에 이루어지며, let은 선언 단계와 초기화 단계가 분리되어 진행된다. 아래 예시를 참조하자!
변수가 선언되고 해당 변수에 값이 할당되기 전까지를 TDZ(Temporal Dead Zone)라고 하며, 변수는 선언 단계 -> 초기화 단계 -> 할당 단계를 거쳐 생성된다.
//선언단계와, 초기화 단게가 동시에 이루어져, 변수 선언 이전에 변수를 참조할 수 있다.
console.log(value) // undefined 출력
var value;
console.log(value) // undefined 출력
value = 'test1'; //할당 단계
console.log(value) // test1 출력
////////////////////////////////////////////////////
//선언 단계만 실행되어 아직 변수가 undefined로 초기화 되지 않아 변수 선언문 이전에 변수를 참조할 수 없다.
console.log(value) // ReferenceError: value is not defined
let value; //초기화 단계 실행
console.log(value) // undefined 출력
value = 'test1'; //할당 단계
console.log(value) // test1 출력
결론!
var는 hosting과 scope를 고려하여 코딩해야하고, 메모리 누수의 위험 및 예측하기 어려운 상황이 발생할 수 있으므로 재할당이 필요한 경우엔 let을 사용하고, 재할당이 필요없는 상수와 객체는 const를 사용해야겠다.
| var | let | const | |
| grobal scope | yes | no | no |
| script scope | no | yes | yes |
| function local scope | yes | yes | yes |
| block scope | no | yes | yes |
| 재선언 | yes | no | no |
| 재할당 | yes | yes | no |
scope는 개발자 도구에서 자세하게 확인 가능하므로 개발자 도구에서 디버깅해보자!
[자바스크립트] var를 사용할 때 발생하는 문제들
Engineering Blog by Dale Seo
www.daleseo.com
'개발 > JavaScript' 카테고리의 다른 글
| [Ajax] 파일 file 다운로드 받기 (6) | 2021.11.30 |
|---|

댓글